How to Plant a Tree
An interactive infographic

I designed and developed an interactive infographic demonstrating how to plant a tree. It released on Earth Day 2017.
Tools: Sassified CSS, Waypoints.js plugin, Codepen.io, Evernote, Adobe Color
1: Research
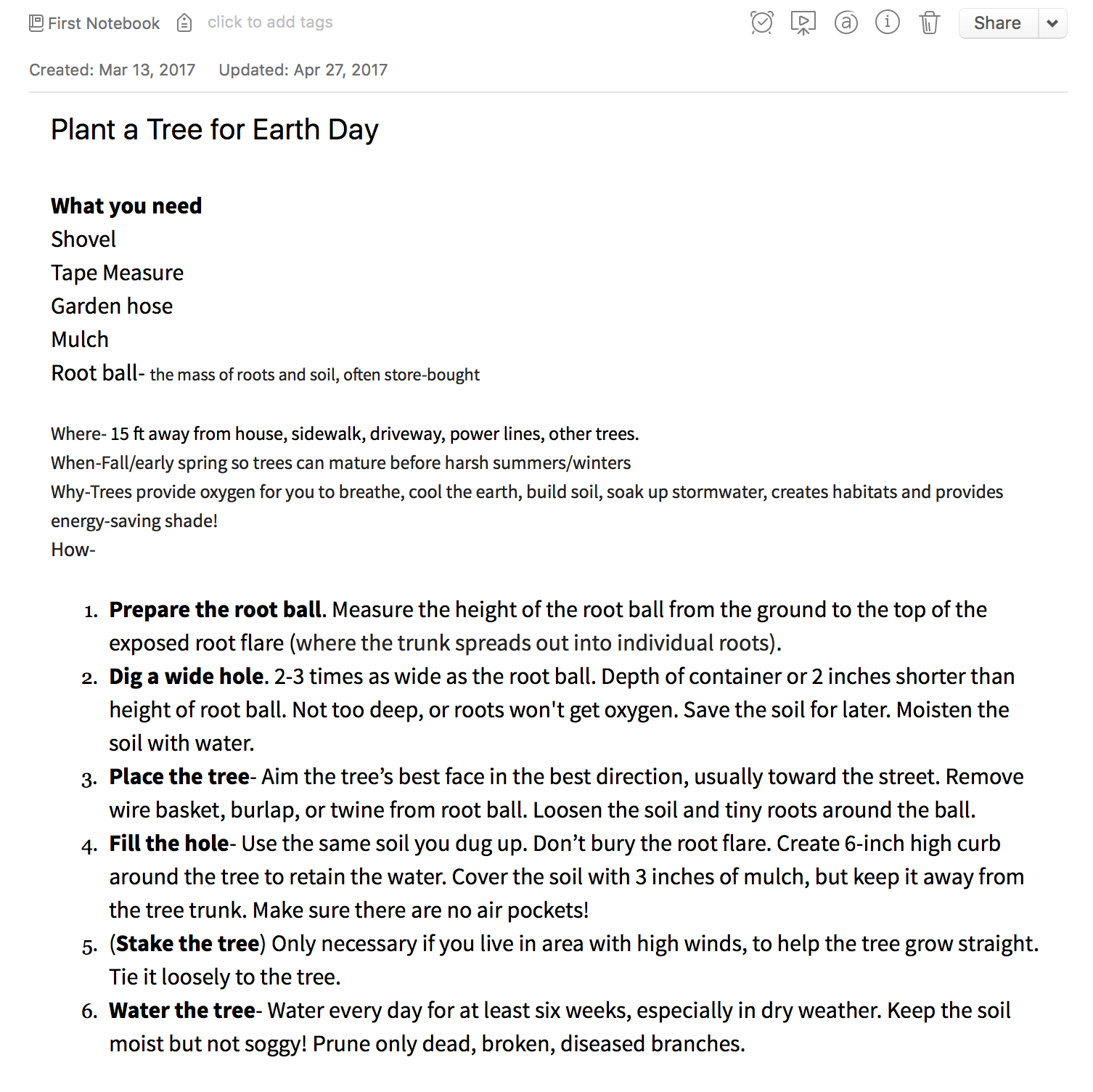
My first step was to do Internet research on how to plant a tree. I compiled information from various articles and edited the copy in Evernote. I used EasyBib.com to prepare the article links for the bibliography at the end of the infographic.

2: Sketch Layout
Once I had the steps broken down, I sketched a scene for each step, keeping them similar to create visual continuity throughout the tree-planting process.
3: Code
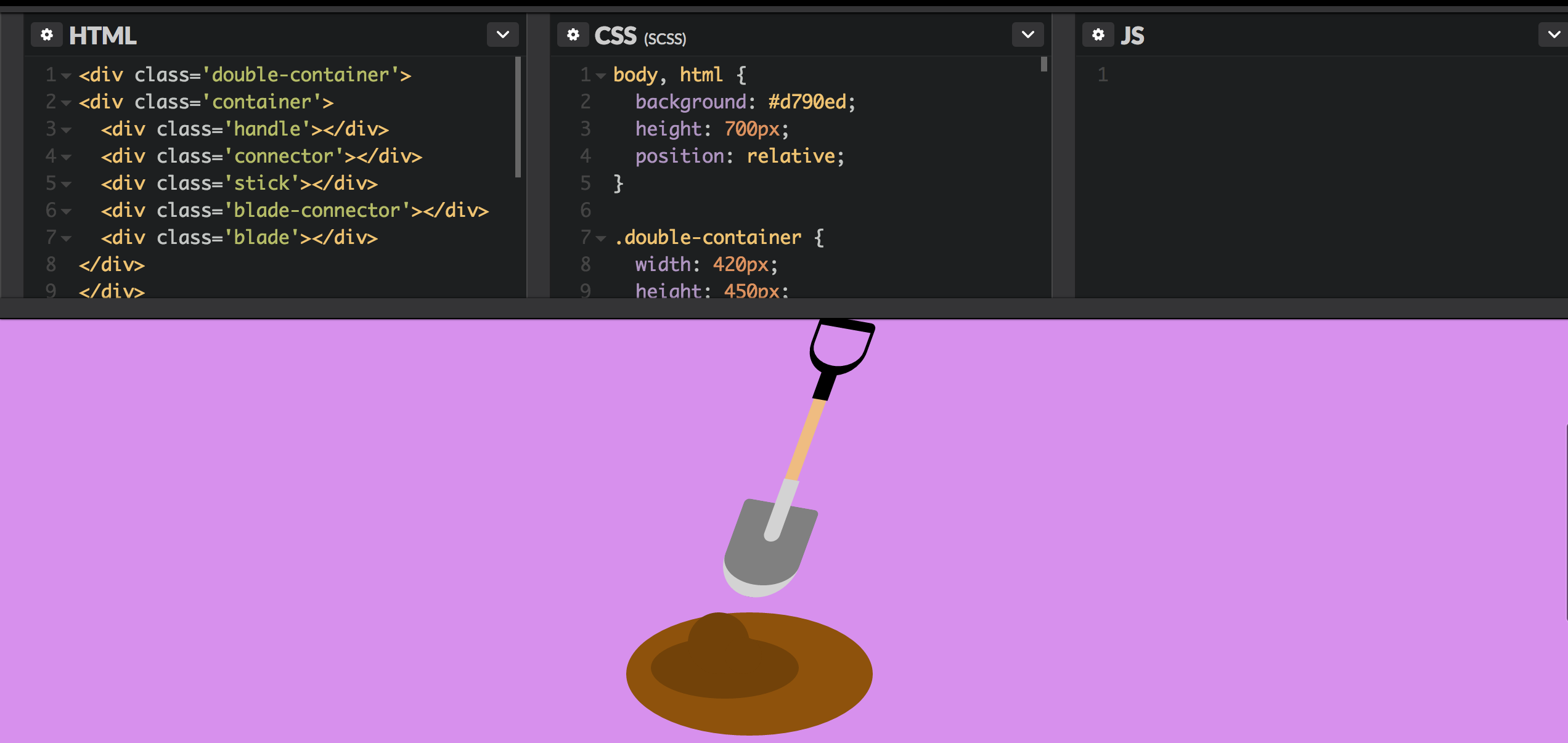
Time for code! I created drafts of each graphic using Codepen.io so I could focus on each one before integrating them into the site.

I used Waypoints.js to activate animations when users scroll to certain “trigger points.” Integrating Waypoints.js was as simple as following directions from their site.
I had to simplify my animation design when I found out that it doesn’t recommend using fixed position elements.
4: Refine
After everything was working functionally, the last details were making sure that…
- the site worked on mobile.
- The colors were compatible
- The site was browser compatible
- The logo linked back to the main portfolio site
Conclusion:
I discovered how useful Codepen.io was as a learning tool. I also enjoyed using Sass for the first time. Variables and mixins save so much time and headache.
Design is never finished (but projects must be delivered)
How this project can be improved: mobile optimization, refining the color palette, finding a technical solution to incorporate my original animation design.